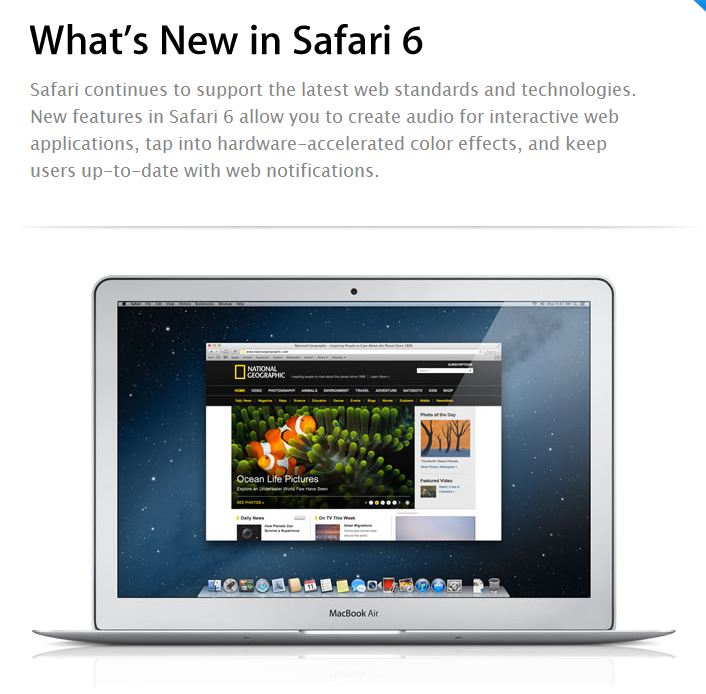
With Apple today launching its latest Mac OS in the form of the new Mountain Lion OS X 10.8 for its Mac and MacBook devices, it seems that Apple’s internet browser Safari is also getting an overhaul to take on some of the cloud-based features.
Safari 6.0 will feature iCloud tabs and a new tab view for Mountain Lion upgraders as well as new smart search and unified search (with support for Chinese search giant Baidu).
Additionally, Reading Lists will now work without being online and Apple has also taken the secretive approach with a Google Chrome Incognito mode-esque “Do Not Track” option to browse the web without any history, cookies and tracks being saved, so those gents out there can “look for that special present” without anyone checking.
One thing to note though is that currently there is no Windows version of Safari 6.0 on offer through the Apple site, so the new features may just be for Mac OS users and none of those pesky PC people.
The full update will include:
- Web Audio API – With the Web Audio API, you can create and customize audio effects in interactive web applications that have rich media content, such as games or instrument simulators. This API provides finer-grained control over the timing of audio playback and lets you minimize latency of audio effects. You can also process audio sources from HTML5 media elements, create spatial sound effects, and synthesize and process audio directly in JavaScript.
- CSS filters – With Safari support for CSS filters, you can use CSS to create advanced filter and pixel effects such as blurs and gradients. CSS filters also let you vary brightness, adjust hues, invert colors or convert elements to sepia or grayscale. You can animate changes to a filter or combine multiple filters, all while tapping into hardware acceleration for fast, smooth rendering.
- HTML5 web notifications – Keep your users up-to-date. When a user has your website open, your notifications appear in the new Notification Center in Mountain Lion. Extensions enabled in Safari can also send notifications.
- HTML5 timed text tracks – HTML5 timed text tracks make it easy to specify the timing of any text that appears with a media element, such as captions, subtitles, descriptions, and chapters.
- HTML5 media synchronization – With support for HTML5 media synchronization, Safari makes it easy to develop webpages that require precise timing integration between multiple media elements.
- Improved JavaScript support – Safari supports the latest edition of the JavaScript standard, ECMA 262 version 5.1, enabling the next generation of advanced, interactive web applications.
- Private Browsing detection – Extensions can now detect when Private Browsing is on, creating new feature opportunities for extensions that focus on web privacy. Developers of all kinds of extensions can use this feature to fall back gracefully when their extension attempts to access features that aren’t available in Private Browsing mode, such as cookie or data storage.
- Reader customization – You can now build extensions that use stylesheets and scripts to change the appearance of articles viewed in Safari Reader.
- Redesigned Web Inspector – The Web Inspector has a streamlined new design that speeds up common development tasks.
- Navigators – Navigators appear on the left side of the Web Inspector. Navigators show resources for your page, cookies and storage used, instruments for performance measurement, a central search interface, issue tracking, the debugging stack trace, active and inactive breakpoints, and a collection logs for each reload. Hot keys make switching between navigators fast.
- Jump Bar – The Jump Bar at the top of the Web Inspector shows the location of your current view. Click any location in the bar to jump to any other element at that level.
- Instrument navigator – You can now see the bigger picture when tracking down page performance issues. A single timeline shows you network loads, page layout and rendering, and JavaScript activity.
- View Source – Select Show Page Source in the Develop menu to open the new Web Inspector and go straight to the source code. Enjoy the full benefits of syntax highlighting and link-based navigation to referenced sub resources.
- Streamlined debugging – With the new Web Inspector, you can jump right in and start debugging and profiling JavaScript — everything is ready to go.
- Quick Console – The Quick Console is always available at the bottom of the Web Inspector for your JavaScript expressions. JavaScript you type is evaluated, with the results displayed above on a scrolling ticker-tape.
Let us know your thoughts on our comments below or via our @Gadget_Helpline Twitter page or Official Facebook group.